왜인지는 모르겠지만, 티스토리가 신에디터로 바뀐뒤 나타나는 기본제공 글꼴옵션의 모바일과 PC화면의 불일치 문제!

블로그 스킨은 그토록 무수하게 제공하는데, 왜 편집 에디터는 오로지 1가지만을 미는지는 모르겠지만..
그리고 역시 에디터 변경후 고질적으로 나타나는, 발행하다보면 일부 글자가 콩알만하게 나타나는 문제!

그래서 이 에디터 상에서 나타나는 문제해결을 위해서 잊고 지내던 스킨설정이나 좀 바꿔볼까? 하다가 또 우연히 발견하게 되었네!
블로그 기본폰트를 서체를 바꾸고, 글꼴 기본크기를 바꾸는 옵션을 알아보다가, 문득 CSS 편집창을 보다가!

블로그 기본스킨에서 기본 색깔폰트가 또 하필,
#666, #666666이 상당히 많은 것을 볼수가 있었다.

이 색깔이 어떤 색깔이냐면, 어떤 색지정을 안할때 블로그에서 기본적으로 나타나는 글자가 완전한 검은색이 아닌, 짙은 회색 정도의 값을 말한다.
여러분들은 어쩌면 매우 익숙하게 수많은 웹페이지에서 이 색깔을 보아왔을 수 있다.
#666, #666666태그를 먹인 글자의 색깔차이!
#666
#666666
바로 위 색깔들!
전체 소스에서 몇개나 있나? 편리한 검색을 하기 위해 편집창 내용을 복사하려니?

역시 신에디터의 희한한 문제이지만, 전체내용이 아닌, 달랑 무슨 문구하나만 복사되는 기이한 현상!
키보드 Ctrl+C 복사하기및 붙여넣기는 메모장이나 대부분 컴퓨터 문서 어디에서나 되는 것인데..
링크나 특수기호등이 끼어 있으면 저렇게 해당태그만 복사되고 나머지는 안되는 것이다.
일부러 뭘 설정하고 먹이지 않는 이상, 일부러 저렇게 만들기도 힘들터인데.. 누가 왜? 무슨 생각에서 저렇게 에디터 소스를 짰는지는 이해불가!
대한민국 사람 아무도 이해 불가할 것이다!
메모장에 옮긴다음에 해도 마찬가지!
해서 네이버 블로그에 에디터상에서 옮기고, HTML모드로 다시 바꾸어, 다시 티스토리 에디터에 HTML모드로 복사하고, 에디터 상태로 원위치!

한번에 일괄검색 찾아주는 찾기 기능을 위해서였던 것이다. 아무튼 #666 숫자만 무려 20여개가 설정되어 있는 것이다.

666 숫자로 표현되는 짙은 회색이 글자에 어떤 태그를 지정하지 않고 기본적으로 글을 쓸때, 그러한 색상으로 나타나는 것인데.. 단순히 우마우스 소스보기로는 그러한 내역은 나타나지 않는다.

별도로 블로그 스킨에서 CSS창에서 그 값이 세팅되어 그 색깔로 보이지만, 소스보기에까지 그러한 #666 색을 적용한 내역이 나타나지는 않기 때문이다.
왜 하필 악마의 숫자 666이 기본 스킨에 많은 숫자값으로 나타나는 것일까?
티스토리는 그나마 유저 설정이 가능한 부분이라 찾을수 있었지만, 좀더 기능면에서 유저제약이 많은 네이버쪽은 이런 부분이 어떻게 설정됐는지 유저가 알기도 힘들 것이다.

모르고 쓰면 신경안쓰는데, 일단 그러한 숫자가 눈에 들어오고 나니, 왠지 좀 께름칙해서..
색상차이가 많이 나지 않는 777숫자로 바꾸기로 했다.

컴퓨터란 글자가 영문 알파벳으로 666 수비학 값이 나오는 것도 그렇지만,
블로그 스킨의 색상값마저 666이라~???

허~참!!
뭐냐구!? 짐승오락관이냐구!???
아무것도 아니지만, 결국 숫자적으로 이러한 것이 경배적 측면으로 자꾸 나타는게 아닌가 싶기도 하고,
어쨌든.. 기본 스킨에서 왠지 모르게 발견되는 악마의 666 숫자가 많은 설정을 하기 싫다면? 필자와 같이 수정을 하면 되겠다!

#666은 #777로,
그리고
#666666은 #777777로...
왠지 모르게 행운이 생길 것 같은 그런 기분!! 아주 미약하게 색이 더 연해진다.
#555등
으로 하면 미약하게 색이 더 진해진다.
다음으로 본문에 들어가는, 어떤 글자 크기 태그를 넣지 않을때 나오는 기본폰트 크기를 조절하는 옵션을 찾아보기로 한다.

위의 태그 수정은 분홍색 박스와 같이 본문이 아닌, 제목아래 기능 옵션만이 변화되고..
주황색 영역과 같이 기본 태그상에서 이게 스킨 문제인지, 에디터 문제인지는 모르겠지만,
PC와 모바일에서 반영되는 글자크기의 차이가 너무 심한 것이다.

하지만 신에디터에선 예전의 숫자폰트 선택의 이 문제를 해결할수 있는 옵션이 사라지고, 현재 선택가능한 글꼴크기 옵션으로 지정을 해봤자, 여전히 PC 페이지와 모바일 페이지의 글꼴크기 불일치가 차이가 심하게 나타나는 것이다!
해서 기본글꼴 크기 옵션을 바꿀수 있는 부분이 있나 찾아보게 된 것!
CSS 편집창에서 "post-body-font-size="등을 검색하여 Article(기사)영역을 찾아, 폰트 정도를 15pt정도로 변경해주니,
왜인지는 모르겠지만, 기존 일반 숫자 폰트에서 12pt 정도와 일치하는 값으로 변했고, 모바일과 PC의 글자크기 차이 괴리가 사라졌다. 12pt는 너무 작고, 14~16pt로 볼때 눈으로 봐서 무리가 없다고 느끼는 정도..
희한하게도 <span>등을 이용해 글자크기를 바꾼 태그는
아래 이미지에서
근데 a와 같이 <span>안에 실제 글꼴크기 태그만 먹일경우, PC페이지에선 문제없이 나타나는데,
모바일에선 반영이 안되고 글자 크기가 일괄적인 것을 볼수 있다.

그러나 b의 영역과 같이, 바깥이 <P> 문단 태그로 둘러싸이고, 해당 태그에 어떤 숫자가 있을때, span상의 숫자크기대로 반영이 되는데, 이것도 PC에서 제대로이고, 모바일 페이지에선 똑같은 태그인데도 폰트 48정도만 안먹히고, 커지는 정도가 작다가 폰트 72에선 갑자기 커지는둥 문제가 많이 보인다.
기타 폰트는 맑은 고딕을 우선 선정했는데... 제대로 반영이 될런지 모르겠다.
아까 회색상자 영역처럼, 인터넷 조회하면 구글에서 어떤 소스 태그를 퍼온다는 식으로 소개되어 있는데,
그냥 회색상자 영역에 *@post-body-font-family=*/ 부분에서,
'Malgun Gothic', '맑은 고딕', 'Nanum Gothic' 글자를 추가하면 반영이 바로 되는 것 같다.
필자가 쓰는 기본적 스킨에서 그러할뿐, 다른 스킨을 쓰는 경우엔 또 다를 수도 있을 것이다!
아무튼 되돌리기 기능이나 복사하기 붙여넣기가 제대로 안되고, 신에디터 글꼴크기 옵션을 일부글자만 마우스 드래고로 적용해도, 전체 문단이 싸잡아 적용되어 변하는등? (근데 색깔지정은 제대로 부분적으로 되는둥..)
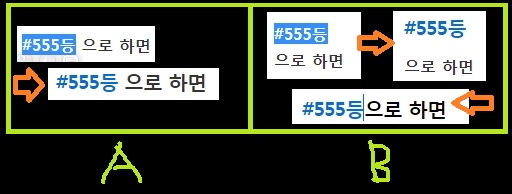
A와 같이 일부영역만 드래그해 숫자글꼴을 키우면 뒤에 딸려온 글자까지 일괄적으로 커져서 강조하기 위해 일부 글자만 숫자를 키우는 의미가 사라진다!

B와 같이 그래서 문단을 임의로 구분하여 임의로 윗부분만 마우스로 긁어서 크기를 키우면, 윗부분만 커진다.
다시 본래의 의도인 한문장으로 만들기 위해 백스페이스로 붙이면, 덩달아 의도할 생각이 없던 뒤에 글자까지 커지는 것을 볼수 있었다.
구에디터상에서는 이런 문제등이 전혀 없고, 유저가 의도하는대로 에디터가 반영되는 식이라 편했는데..
유저의 의도와 불일치하는 전혀 생각지도 못한 지나치다 싶을 정도로 강제 자동화 적용을 하는 저런 다분한 작용들을 볼때마다, 이건 개정이 아니라, 무수한 에러들의 발견이라 할수 있을 정도라~ 한대 패주고 싶은 느낌!
<이와같은 DIV 상자안에선 전체 마우스 지정으론, 굵게 폰트지정이나 색깔변경도 안되고, 역시 엔터를 치지 않은 한 문장마다 일일히 지정을 해야 먹히는 점등..>
상상키도 어려웠으나, 직면하는 여러가지 문제등이 있지만, 신에디터상에서 가장 시간효율을 갉아먹어 일일히 다른 에디터를 사용해 재수정하고 붙여넣기 해야 했던 고질적 문제인, 글자가 콩알만하게 나타나는 문제들은, Article의 기본 숫자 폰트크기를 크게 키움으로써 해결된 것이다.
상당히 많은 사람들이 신에디터 적용후 돌아버릴 것 같은 글들을 써놓은 평들을 볼수 있었지만,
기타 여러가지 문제가 있지만, 아무튼 시간은 덜었다.
실험적으로 이 글은 별다른 글꼴 변경없이 기본태그를 활용하고 굵게 강조와 색상기능정도만 일부 변화를 줘서 발행을 해본다.
좀 테스트 기간으로, 향후 일부 글꼴들은 또 변경될수도 있음을 알리며..!
글을 마친다! [2021. 3m. 7d, 오전 2시 27분, Charlie Conspiracy]
P.S. 글수정을 할때마다, 예전엔 간략하다가 갑자기 스무고개퍼즐처럼 늘어난 인증절차도 참 거시기하구만!

한두번 하고 넘어가야지, 로봇아닌거 뻔히 알면서, 몇번을 화면을 넘어가는 것이여?
저런건 학술자료(?) 찾아서 웹하드 다운받을때나 어거지로 풀던 거였는데,
불편해서 블로그 제대로 할수 있는 사람들 다 나가떨어지겠구만!!



