2021년, 이미지가 카카오 주소 부여된후, 티스토리 오래전 글 수정하면 원본이미지 크기 사라지는 문제! +예전 쓰던 자바스크립트가 수정시 일부 태그가 날라가 먹통되는 문제! (해결방법안내)
티스토리가 카카오에 개편되는 기간을 가지면서,
오래전 글을 보호글에서 공개로, 혹은 공개에서 보호글로 전환하기 위해 수정하면.. 혹은 단순히 내용수정을 위해 수정하면..
기존에 PC에서 클릭하면 커지는 원본 사이즈의 이미지가, 더 이상 나타나지 않고, 그냥 사라지며,
블로그 폭에 맞춰 줄어드는 문제가 나타난다.
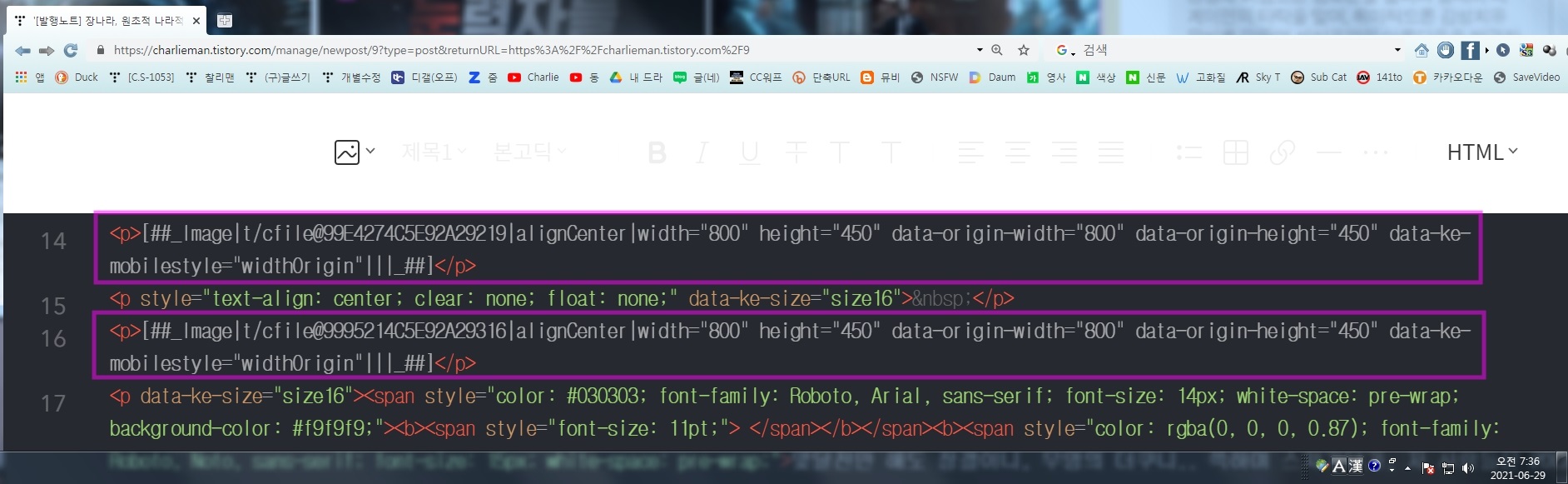
이런 식으로 주소가 부여된 이미지들이 보통 그렇고, 옛글들은 이런 주소값 형태였던 것이다.
https://t1.daumcdn.net/cfile/tistory/~~개별 주소~~
요즘의 포스트는 아래와 같은 패턴으로 뜨며 상관이 없다.
https://blog.kakaocdn.net/dn/고유값/고유값2/고유값3/img.jpg
예전 티스토리로 부여된 주소는 클릭후 원본크기 이미지가 뜨고, 우마우스로 그 원본이미지를 새탭에서 열기를 선택하면 그냥 브라우저상에서 다운로드로 이어졌다.
요즘 카카오로 부여되는 주소는 클릭후 원본크기 이미지가 뜨고, 우마우스로 그 원본이미지를 새탭에서 열기를 선택하면, 새탭에서 원본크기 이미지를 똑같이 볼수 있으며, 주소줄에 카카오주소가 확실히 나타난다.
대충 2020년도 부분의 글들이나 그 이전글들부터 이러한 사항이 별도 공지 없이 적용되는데.. 쉽게 말해 구에디터로 작성했던 글들이 대부분 이렇게 되는 것 같다.
아무튼 오래전 발행한 개별글을 띄워 수정창을 누르는 순간.. 폭이 훨씬 컸던 이미지의 내역들이 html 모드를 클릭할때부터 이미지들이 블로그 폭 너비로 재조정이 된다.

이 상태에서 수정을 누르기 위해 저장을 누르면, 더 컸던 이미지들은 확 작아지는 것이다.
(단순히 너비 폭만 작아지는 것이 아니라, 해상도 자체가 손실되어 작아진다는 것이 문제이다. 당연히 확대등을 하면 축소된 이미지이므로, 기존에 뚜렷했던 글자들이 희미해지게 된다. 단순한 그림이미지면 상관이 없겠지만, 깨알같은 글자등이 많은 기사등의 스크랩 이미지를 많이 쓰는 경우, 이 문제는 엄청난 재앙이 된다. 수정후 이미지가 작아지고, 그렇게 작아진 이미지만 제공되어 기사 이미지의 글자를 거의 읽을수 없기 때문이다! )
가로가 1920px이거나 컸던 이미지들이 일괄적으로 800px 정도로 줄어든 것을 볼수 있다.
물론 html모드를 들어가지 않고 에디터 상에서 저장을 눌러도 마찬가지이다.
아무튼 오늘 주제인 이미지 원본 크기의 소실 문제, 이러한 문제들을 해결하기 위해서는 어떻게 할까?
첫째.. 본문을 수정하지 않고, 단순히 공개와 비공개, 보호글, 카테고리 글을 전환하기 위한 목적일때 방법이다.

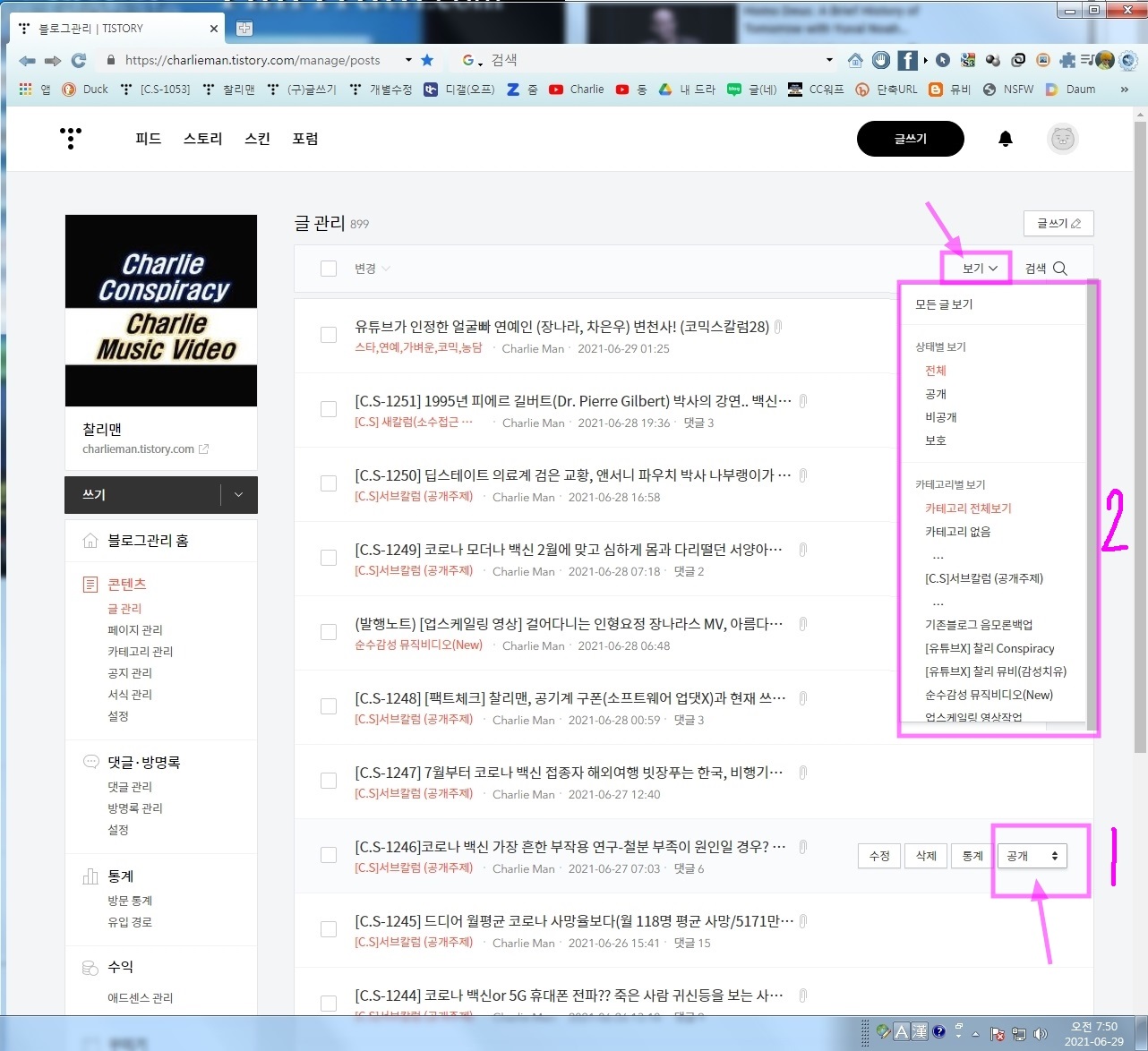
개별글을 열고 수정하기를 눌러 바꾸지 말고, 글관리 창에서 1번과 같이 공개-보호글-비공개여부를 바꾸고,
2번과 같이 카테고리 이동은.. 보기를 클릭해서 전환을 하는 방법이다.
이경우엔 원본 크기 이미지가 훼손되지 않고, 예전글 그대로 바꿀수 있다.
둘째.. 만약 글들에 내용수정이 필요해서 반드시 수정해야 하는 경우는 어떠할까?
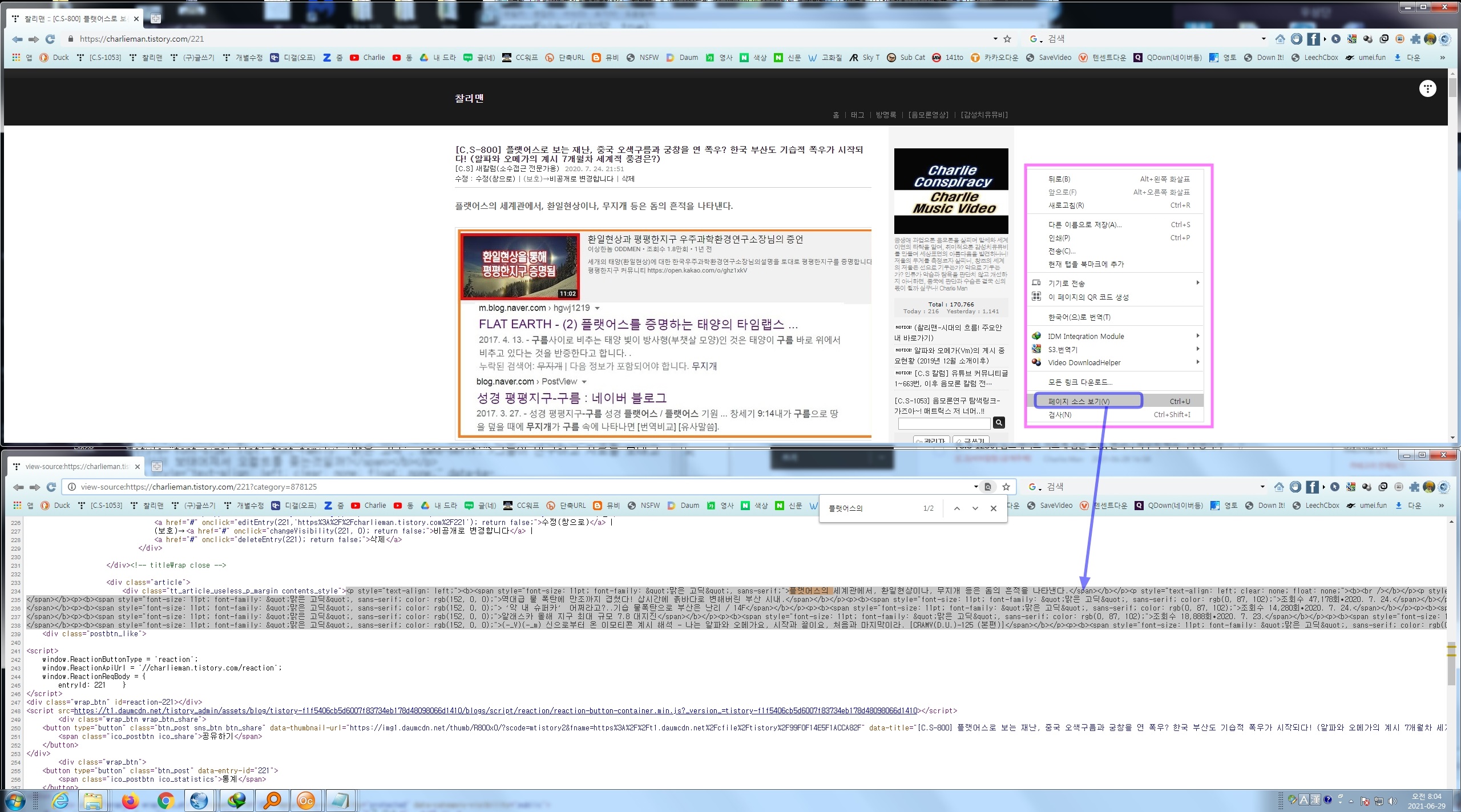
조금 귀찮지만, 개별글을 열고, 우마우스 등을 열고 소스보기를 클릭한다.
이것은 더욱 확실한 방법이다.

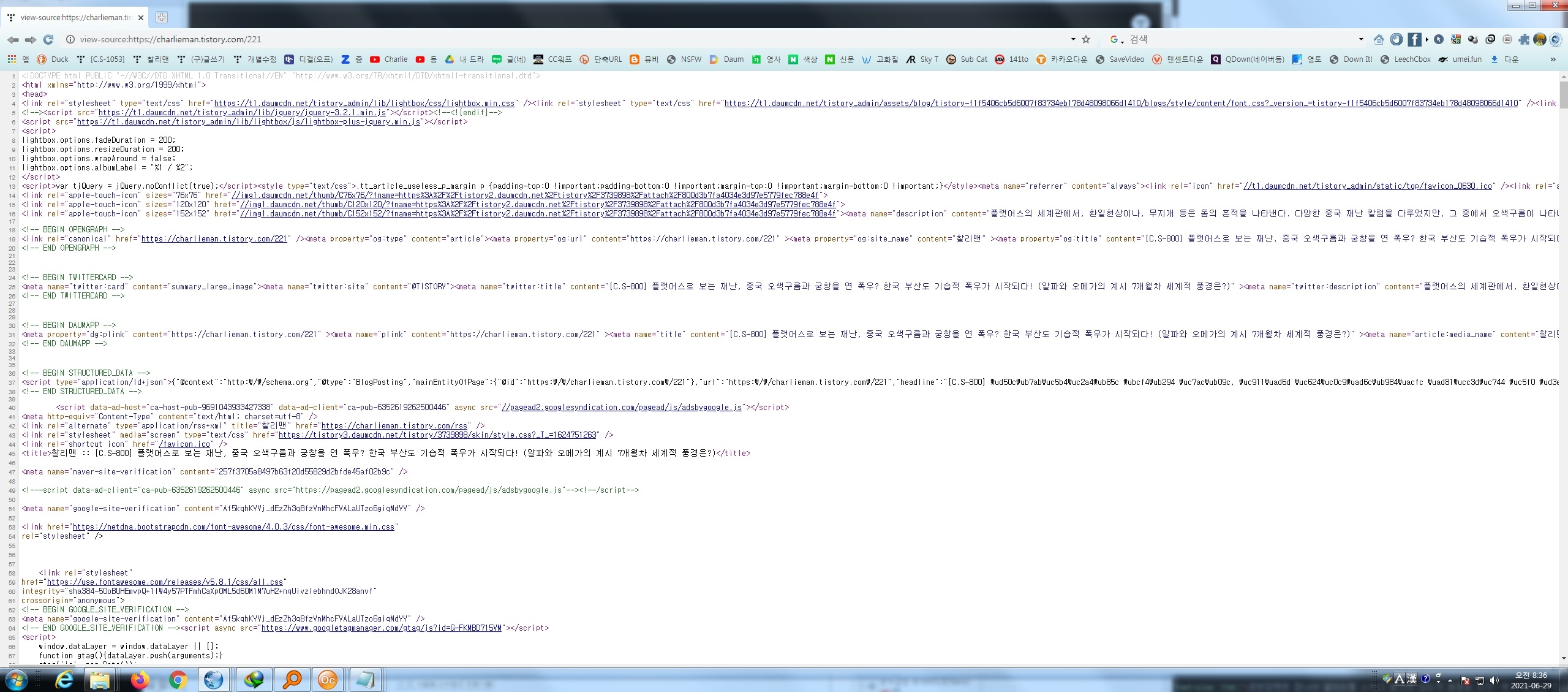
새창에서 열린 소스보기에서, 본문 영역을 그대로 복사한다.
저렇게 창에 자동정렬없이 길게 나타날때도 있고, 일부다른글은 줄로 나타날때도 있는데, 아무튼 저 영역을 마우스로 긁어 복사해서 메모장등에 옮긴후 자동정렬 기능을 이용해서 필요한 부분을 캐취할수 있다.

요컨데 저 검은 영역을 포함한게 아니라, 저 사이에 나타나는 영역이 본문으로, 이미지속 검은영역 직후와 직전구간을 복사해서 바로 수정관리창에서 html 모드에 붙여주고, 수정한다.
아래와 같이 되겠다.
<div class="article">
<div class="tt_article_useless_p_margin contents_style">
~본문(이영역을 복사)~
<div class="container_postbtn #post_button_group">
<div class="postbtn_like">
이렇게 할경우 기존과 같이 클릭하면 원본 사이즈 이미지가 나오는것을 확인하였다.
(혹시나 과정중 글을 수정하다보면, 여러가지 요인으로 다시 이미지크기가 재조정될수도 있으므로, 글수정후 확실히 원본크기 이미지가 지켜진채 수정된 것을 확실히 확인하기 전까지는, 새창등에서 연 소스보기창을 닫지말고, 백업상태로 유지해둔다.)
아무튼 이렇게 한번 수정해서 원본 이미지가 지켜진 글은, 다시 소스보기를 하면, 본문이 저 Div article 영역 사이로 나오지 않고, 무슨 meta태그 영역사이로 잡히는 다른 구조로 변경되는데..
그렇게 한번 바뀐 글은 그냥 재수정을 해도 원본 크기 이미지가 지켜진다.

셋째.. 이미 수정을 해서 원본크기 이미지가 사라진 경우는..? (최후의 방법)
필자는 대부분 글들을 발행하자마자 다른 이름으로 저장하여, 소스자체를 저장해둔다.
일부 이미지확장자의 이미지들이 있고, 많이 이미지가 들어간 경우, 그냥 확장자 없는 파일로 저장이 되는데.. 확장자를 붙여서 이미지화해서 찾아내어, 다시 업로드 교체하는 방법!
혹은.. 글작성때마다 블로그 작성 폴더를 개별글마다 가지고 지우지 않은 경우, 해당 포스트날짜에 근접한 폴더를 만든날짜 등으로 정렬하여 찾아내.. 다시 원본 제작이미지를 넣어서 일일히 교체를 해줘야 한다.
혹은 메일백업등으로 자기 블로그를 계속 백업해두고있다면, 해당 메일의 큰 이미지로 교체할수 있다.
#기타.. 자바스크립트등의 기능이 있는 글들을 수정할시.. 자바스크립트가 깨져 먹통되는 문제,
(최근과 옛날글을 가리지 않고 모두 해당)
현재 바뀐 html모드는 과거 구에디터 시절에 비해서, 티스토리에선 꽤 많이 쓰던 자바스크립트등이 분명히 예전 넣었는데 html 모드로 가면, 일부 태그들이 사라진채 나와서, 그 상태로 수정을 누르면 자바스크립트등을 활용해 넣었던 슬라이드 펼쳐보기 등이 있던 본문이 나타나지 않는등... 문제가 좀 많다..
(지나친 배려의 알아서 편집??)
귀찮지만 일부 누락된 태그를 다시 떠올려, 혹은 이 역시 마찬가지로 수정전 본문에서 소스보기를 새창을 통해 확인한뒤, 해당 스크립트 영역을 다시 붙여 html 상태로 저장을 누르면 이전처럼 똑같이 기능구현이 된채로 저장된다.
단.. 그렇게 html을 편집하고도, 다시 에디터 모드로 돌아가는 순간 또 태그가 사라져, 다시 html모드로 돌아가면 바로 태그가 사라져있는 것을 볼수 있다.
수정하려는 글의 내용을 자유롭게 먼저 수정하고 난뒤,
꼭 마지막에 Html모드에서 스크립트 소스를 그렇게 원복하고, 에디터 모드로 전환하지 말고, Html 모드에서 그대로 완료버튼을 눌러야 한다.
결국 에디터 모드로 돌아가 수정버튼을 누르면, 기능구현이 안되는 누락된 태그로 발행이 되는 골치아픈 문제들이 기타 발생하고 있는 것인데..
HTML 모드에서 수정을 하고 에디터로 돌아가지 않고 바로 수정을 누르면 되므로, HTML 편집 자체가 아주 지원을 안하는게 아니지만, 너무 쓸데없는 배려로 에디터로 전환할시 그런 필요한 일부 태그들이 무슨 알아서 강제 맞춤법 수정되듯이, 변경되어 먹통이 되는 것이 문제이다.
분명히 버그가 아니라, 필요한 태그나 스크립트언어임에도 말이다.
#해결방법을 예시했지만, 불편한 것은 사실!
구에디터에서 신에디터로 넘어가면서, 많은 사람들이 10년전 개발된 구에디터에 비해서도 다운그레이드의 느낌을 받고 있는것이.. 그 수많은 불평불만을 보면 아마도 티스토리에도 많은 이탈자들을 불러오지 않았을까 싶다.
좀 전문적 부분에 필요한 Div상자의 강제적 누락, 일부 자바스크립트를 에디터가 알아서 변경해서 자꾸 필요한 스크립트가 변경되서 먹통이 되는 현상..
기존 태그등은 글크기 조정도, 신에디터에서 섞으면.. 자유롭게 안먹히고.. Div상자안에서 글크기를 긁어서 조정하면 긁은 영역 전체가 안되서 한줄씩 수행하는등.. 아무튼 에디터가 사용자 의도대로 글편집이 되지 않는 부분등..
골때리는 부분이 여전히 있다.
신에디터 개발자에 실제 티스토리 블로그를 오래전부터 운영하는 사람이 참가했다면? 체감상 자신부터 많은 것들이 너무 불편해지거나 안맞는 것을 느끼므로 절대로 저런식으로 되지 않았을 텐데.. 아쉬운 부분이다.
가입형 블로그중에선 태그나 스크립트 활용도에선 가장 막강하나..
여전히 티스토리는 어느정도 Html모드는 활용해야, 블로거가 원래 쓰려던 사용의도를 지킬수 있고, 모르면 손해인 것이다!
유난히 티스토리가 초보 블로거에겐 진입장벽이 있게 느껴지는 것은.. 아마도 이 에디터 문제가 변혁되기 전에는 한동안 유지될듯 싶다.
이 정보안내는 대부분 유저들이 모르면서 겪는 문제에 대해 엄청나게 요긴한 도움을 줄 것이다.
많은 티스토리 유저들에게 이 글이 상당히 도움이 될 것이다.

자아~ 도움이 되었다면 공감을 누르고 가도록 하자!!!
안내를 마친다. [2021.6m.29d, 오전 8시 57분, Charlie]